Twitter/X Removed Headlines. Use OMGIMG to put them back.
If you are on Twitter/X, you may have noticed that images no longer have a headline below them. If you follow tech news or SEO, you have undoubtedly read about how this change will affect accessibility, usability, click-through rates, and generally makes Twitter/X worse.
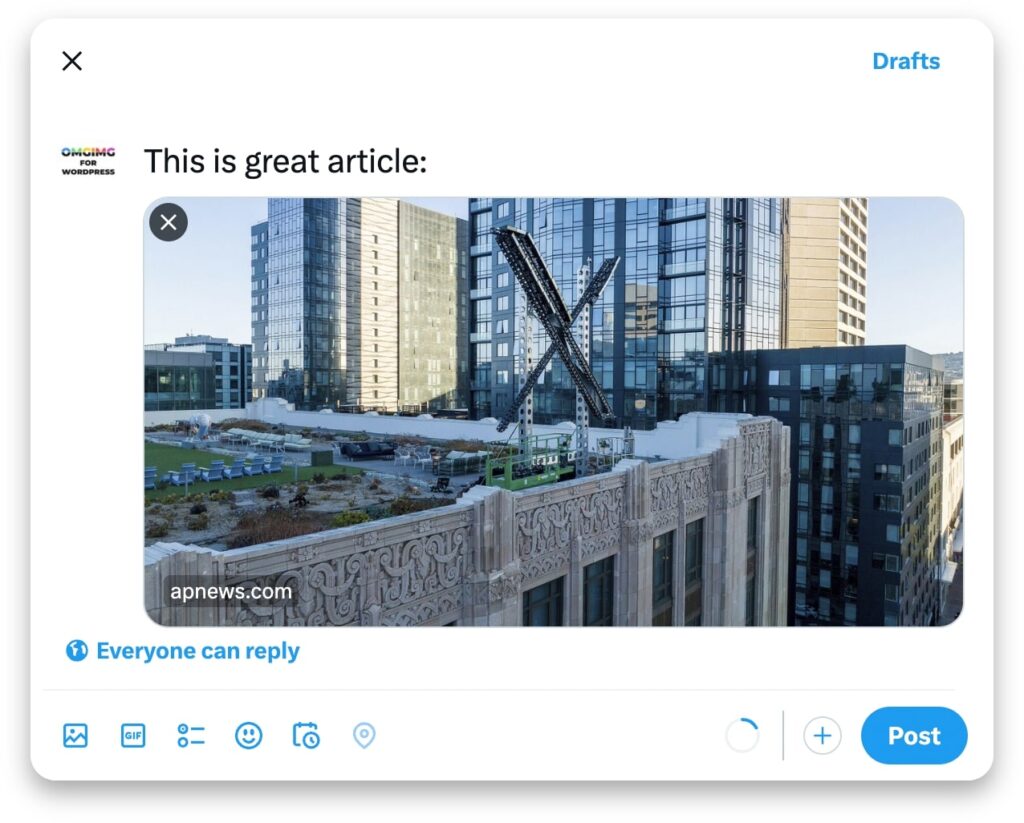
When sharing your own content, you can add the title of your content or a description. But when someone else shares your content, it might look like this:

The reader has no idea what the article is about. Twitter/X? Architecture? Windmills?
OMGIMG to the rescue
The answer, at least for now, is to put the title or a description of your content in the image. This won’t solve some accessibility issues, but at least seeing the image will lend context to what your content is about.
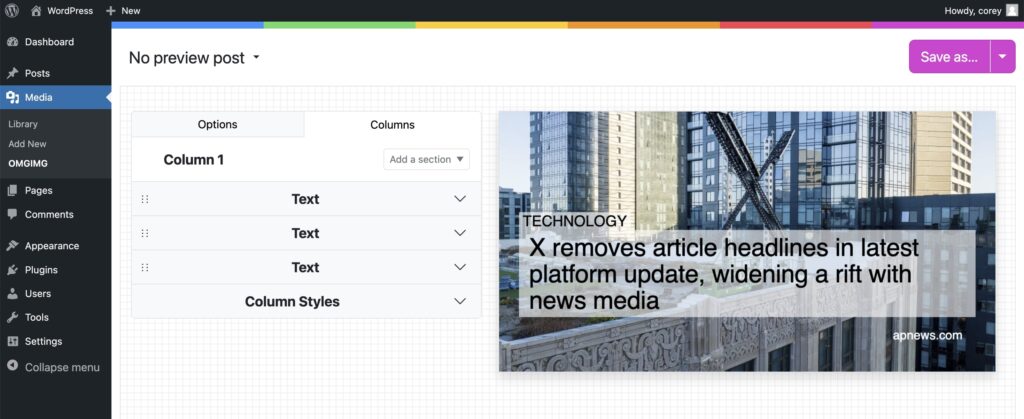
If you use WordPress, the OMGIMG WordPress plugin is a great option for adding article titles, website urls, and other post content to your featured images.
Once you have the OMGIMG WordPress plugin installed, you’re only a few clicks from an Open Graph image (the image that Twitter/X shows in tweets like the above example) that contains the title, a description, tags, the domain, whatever you’d like.
Here’s an example.
Not to pick on apnews.com, but using their article about Twitter/X as an example:
https://apnews.com/article/x-twitter-drops-preview-news-headlines-bebab0753b583929fda7e581625e7a55
I pulled their featured image, tag, title, and domain into OMGIMG, and added a little formatting:

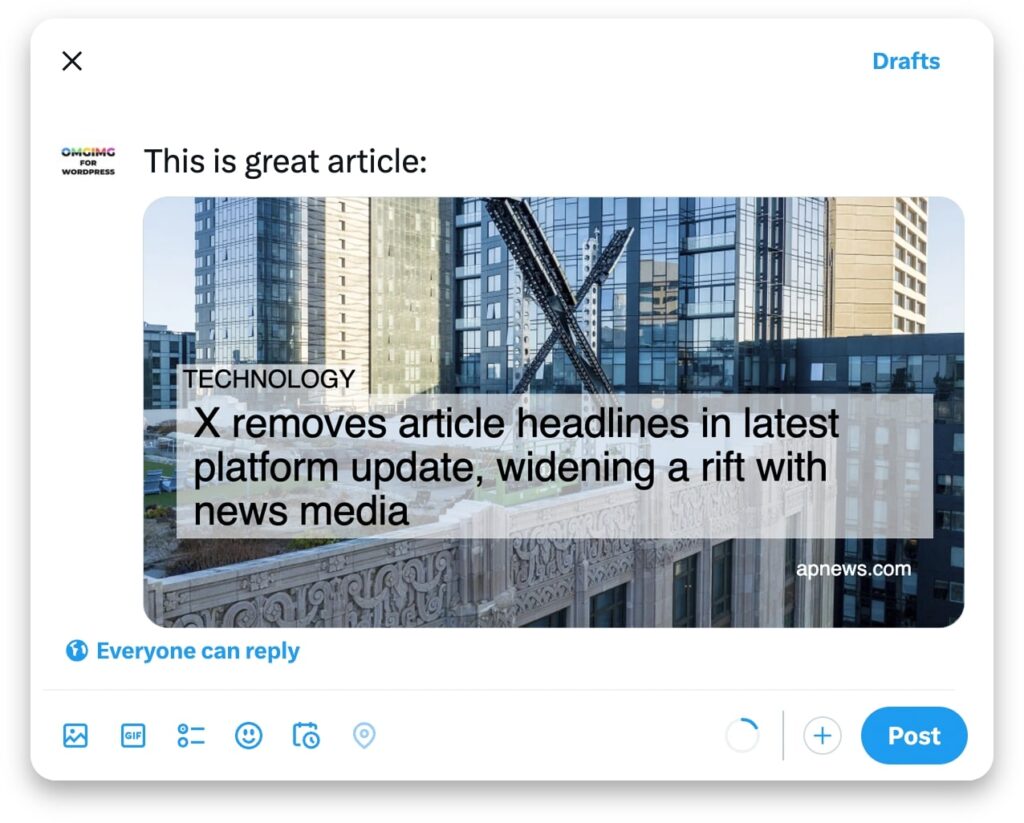
Now, if the edited image was the Open Graph image for the apnews.com article, if the same person shared their article on Twitter/X, it would look like this:

It’s much easier to see what the article is about. The title is no longer “missing”. More people will click through. The internet is saved!
